DIGITAL TRANSFORMATION SPRINT
World-class solutions for applications your users will love
Design discovery
Step 01.
We start the design phase with a discovery process to establish the goals and objective of your project, this way we set the team up for the success of the solution.
KICK OFF MEETING
Meeting to openly understand all the contexts involved. Connect our objectives to the initial pain points or opportunities that motivated the project.
Ecosystem map:
Looking at the market. With the ecosystem map, we search through existing solutions to learn the best practices and practices that are not so interesting to bring in more maturity to our solution.
IDEATION
STEP 2.
Moment to let the creativity flow so we can build what will be our solution, here we will think in unconventional ways to create something innovative, that solves the problem and that your users will love.
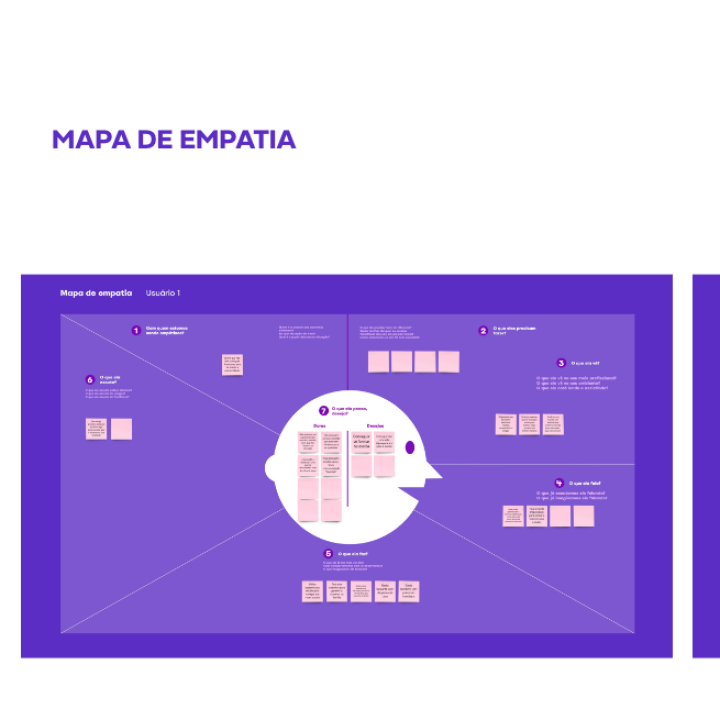
Empathy map
The first step is to understand for whom, who are the users of our solution? The empathy map is a tool to understand them from research, whether is primary or secundary



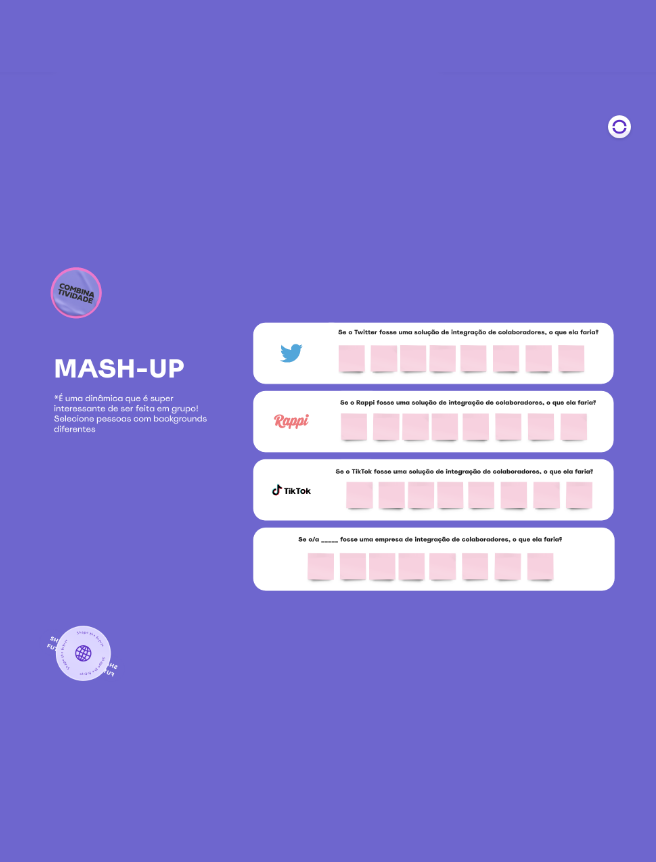
Ideation dynamics
A controlled moment to release the group’s creativity with dynamics. Here we select those that best fit your profile and the solution’s profile.
For example: Brainwriting, mash-up
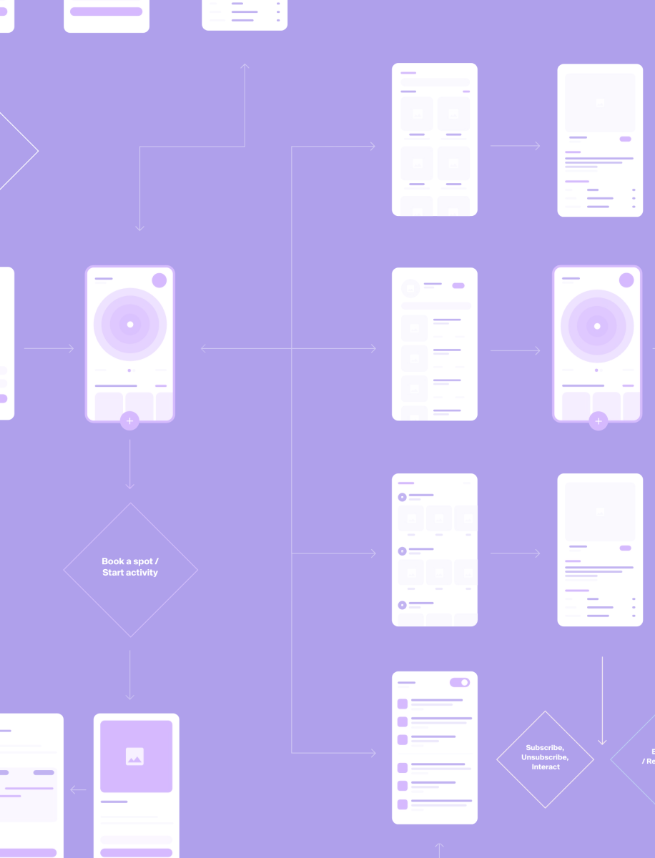
USER FLOW
After we have the solution defined and validated, we move on to the step of designing the user flows.
It is a way to materialize the learnings in a flow that can be adaptable for possible changes and incrementations.

Prototypes
STEP 3.
When the Discovery process is complete, we move forward to the more visual design, first iterating and selecting a style concept, then turning the selected concept into a styleguide, and as a final step, creating high-fidelity prototypes of every visualization of your platform, be it responsive Web, an App, and even Augmented or Virtual Reality.

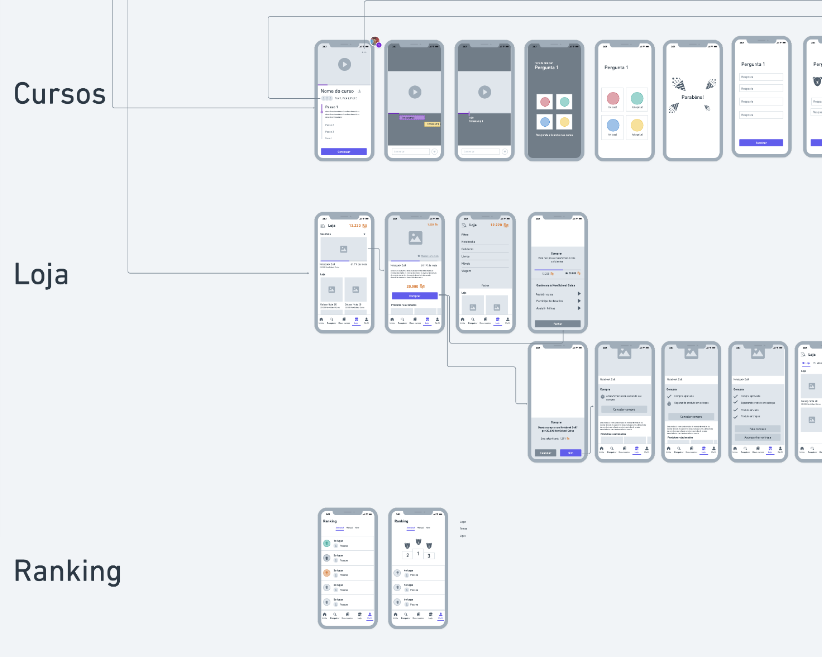
WIFEFRAME
The wireframe or low fidelity prototype aims to validate all the information collected and create a logical flow for user navigation. We will not bring colors, typography and visual elements yet, the goal is to validate the logic and information hierarchy.
STYLEGUIDE
To start prototyping in high fidelity, we will define a styleguide for your project, which should follow the guidelines of your brand, adapting it to the digital world.
The styleguide will bring consistency and coherence to your project in the digital world, facilitating the mockup and future development
MOCKUPS
The stage where we consolidate everything into high-fidelity navigable prototypes. Exactly what it will look like after development while still being able to get visual feedback.
In this stage you will see the tangibility of all the work done on the solution that will solve the problem of your business and your user.
HAND-OFF
PASSO 4.
Moment of consolidation of the deliverables for the development team. Here we assemble documents with the database modeling, with the high-fidelity prototypes, and all the documentation needed for your project to go live with the highest level of quality.
USER TESTING
We will select a few users to test the usability of the mockup and collect feedback that will be adjusted even before development.
PITCH
To finish, we can put together a pitch showing how your project delivers value and the rationales that led us to the final delivery.