DIGITAL TRANSFORMATION SPRINT
Creando soluciones de punta que a sus usuarios les va a encantar.
DESCOBERTA DE DESIGN
PASSO 1.
Começamos a fase de design com um processo de descoberta para estabelecer as metas e o objetivo do seu projeto para setar a equipe para o sucesso da solução.
ANÁLISIS TÉCNICO - KICK OFF MEETING
Reunión para entender de forma abierta todos los contextos involucrados.
Direcciona los objetivos en relación a los puntos débiles iniciales.
MAPA DEL ECOSISTEMA
Observamos el mercado. Con el mapa del ecosistema, vemos soluciones ya
existentes para aprender las mejores prácticas y aquellas no tan interesantes para
aportar más madurez a nuestra solución.
IDEACIÓN
PASO 2.
Momento de dejar la creatividad fluir para construir lo que será nuestra solución,
pensar de forma no convencional para crear algo innovador, que solucione el
problema y que a sus usuarios les va a encantar.
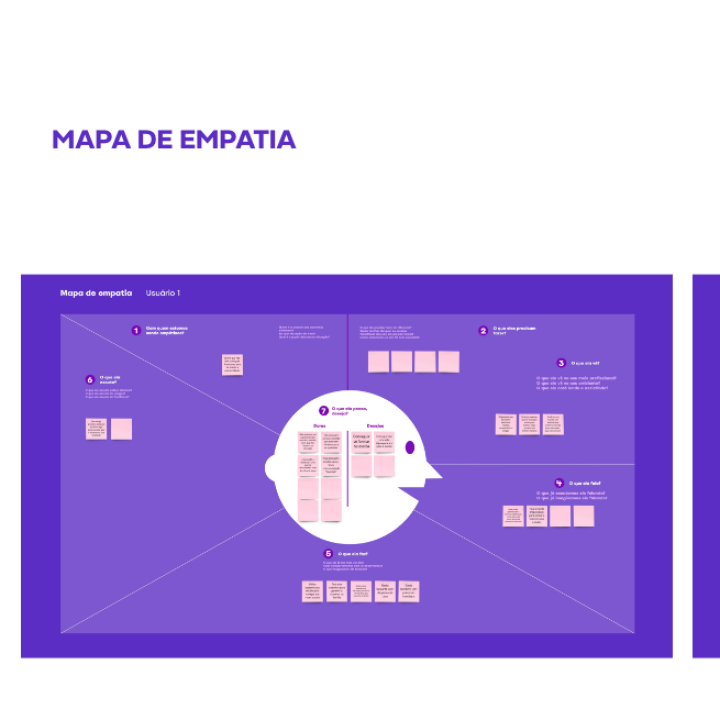
MAPA DE EMPATÍA
El primer paso es entender para quién, quiénes son los usuarios de nuestra solución. El mapa de empatía es una herramienta para comprenderlos a partir de búsquedas.



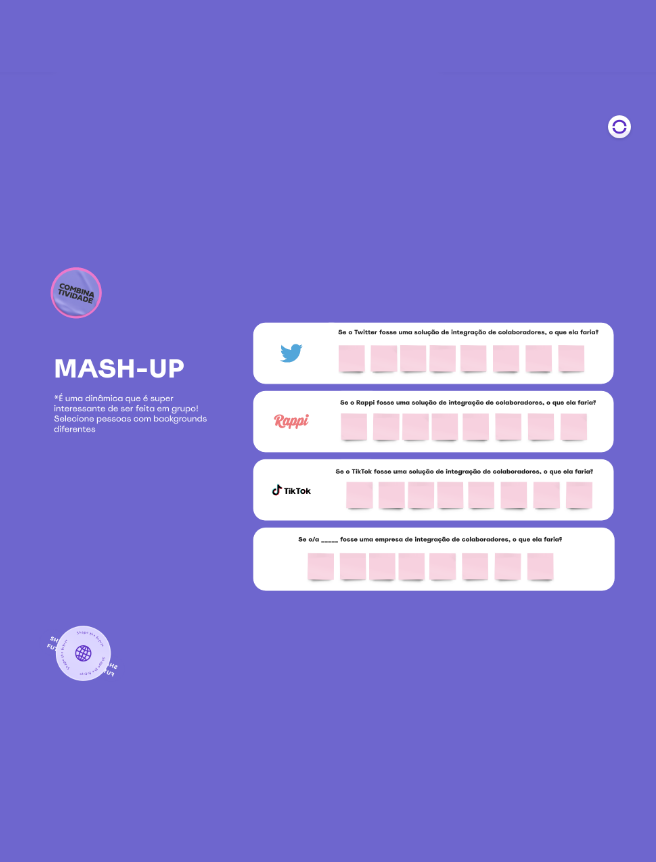
DINÁMICA DE LA IDEA
Tiempo controlado para dar rienda suelta a la creatividad del grupo con dinámicas.
Aquí seleccionamos las que mejor se ajustan a su perfil y al perfil de la solución.
Ej: Brainwriting, mash-up
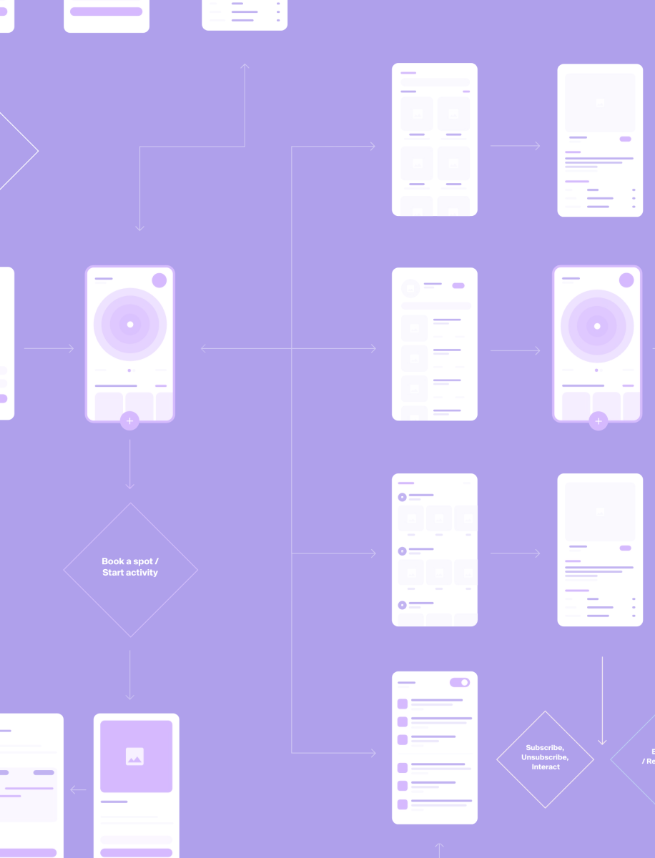
USER FLOW
Una vez que hemos definido y validado la solución, pasamos al paso de diseñar losflujos de usuario.
Es una forma de hacer tangible lo aprendido en una lectura comprensible y ajustable
para todas las partes involucradas.

PROTOTIPO
PASO 3
Una vez que se completa el proceso de descubrimiento, pasamos a un diseño más
visual, primero iterando y seleccionando un concepto de estilo, luego convertimos el
concepto seleccionado en una guía de estilo y, como paso final, creamos prototipos
de alta fidelidad de cada visualización de su plataforma, ya sea Web responsive,
Aplicación o incluso en Realidad Aumentada o Virtual.

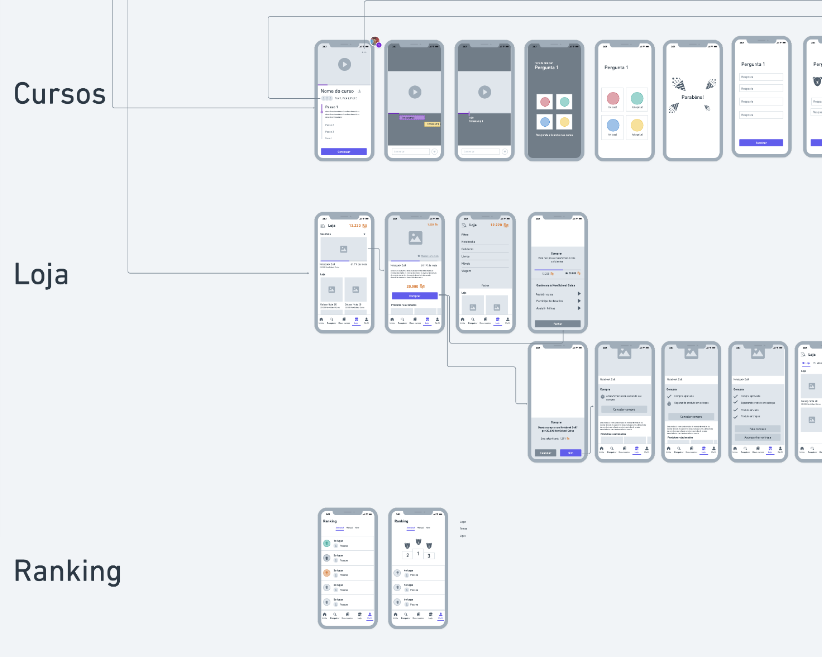
WIFEFRAME
El Wireframe o prototipo de baja fidelidad tiene como objetivo validar toda la
información recopilada y crear un flujo lógico de navegación del usuario. Todavía no
vamos a traer colores, tipografía y elementos visuales, el objetivo es validar la lógica
y el diseño que se utilizará.
STYLEGUIDE - GUÍA DE ESTILO
Para empezar con un prototipo de alta fidelidad, definiremos una guía de estilo para su proyecto, debe seguir los lineamientos de su marca, adaptándolo al mundo digital.
La guía de estilo aportará consistencia y coherencia a su proyecto en el mundo
digital, facilitando el despliegue y desarrollo futuro.
MOCKUPS DE ALTA FIDELIDAD
Paso de consolidar todo en prototipos navegables en alta fidelidad. Exactamente como será después del desarrollo aún capaz de feedbacks visuales.
En este paso podrá ver tangible todo el trabajo realizado sobre el producto que solucionará el problema de su negocio y de su usuario.
HAND-OFF
PASO 4.
Momento de consolidación de entregas para el equipo de desarrollo. Aquí
ensamblamos documentos con modelos de base de datos, con prototipos de alta fidelidad y toda la documentación necesaria para que su proyecto salga a la luz con el más alto nivel de calidad.
MOCKUPS - PRUEBAS CON USUARIOS
Seleccionaremos algunos usuarios para probar la usabilidad de la maqueta y recopilar comentarios que se ajustarán incluso antes del desarrollo.
PITCH
Finalmente, podemos armar una presentación que muestre cómo su proyecto genera valor y las razones que nos llevaron a la entrega final.